Sluta slösa tid på bilder! 5 tips som gör din webb enklare att uppdatera
När ni bygger er hemsida ska du såklart fokusera på dina besökares upplevelse i första hand. Dock är det lätt att överskatta hur mycket tid du kommer ha att lägga på din webb i framtiden för att hålla den aktuell. Den stora bilden på en familj på stranden och det senaste blogginlägget om “Corona-anpassade uteserveringar” är kanske inte lika aktuella nu när ni ska börja pusha ert sportlovs-erbjudande.
Jag överdriver lite men det är faktiskt väldigt nära verkligheten för många. Inte minst för oss själva här på Impera, vi vet hur mycket jobb som läggs på innehållet som publiceras och hur svårt det är att hitta tid för det i sitt dagliga arbete. Din webbsida måste vara enkel att administrera och uppdatera, så att du kan lägga din tid på att skapa bra texter och innehåll. En av de största tidstjuvarna vi har identifierat är bilder. Så här kommer några enkla saker att tänka på när ni designar er hemsida som kommer förenkla ert dagliga arbete med webben:
1. Gör ett bildbibliotek för året
Avsätt några timmar med de som är ansvariga för er kommunikation och samla in bilder ni kan tänkas vilja använda på er webb under det kommande året. Kanske har ni redan ett enormt bildbibliotek som ni kan plocka från eller så laddar ni ner demobilder från bildbanker online (t.ex. Shutterstock osv).
Försök tänka för vilka tillfällen ni kommer vilja ha bilder och dela in dem i olika mappar beroende vad som passar ert företag. Ett exempel kan vara mappnamn som “Jul”, “Påsk”, “Glada”, “Inspirerande” osv. Om ni är fler som jobbar tillsammans kan ett enkelt arbetsätt vara att tillsammans först bestämma mappnamn för att sedan sätta sig på skilda håll och samla in foton till mapparna. Sist samlas ni igen för att rensa bland de utvalda bilderna så att ni till slut bara har favoriterna kvar.På detta sätt kan ni på en eftermiddag få ihop alla bilder ni kan tänkas behöva för hela året. Eller så har ni identifierat vad för bilder ni saknar och kan lägga upp en plan för hur ni ska få tag på dessa bilder.
2. Den där stora bilden överst på startsidan
Den här bilden refereras ofta till som “heron”, det är alltså bilden som ligger överst på din startsida. Den vanligaste utformningen är en lagom suddig eller mörk bakgrundsbild som man lägger sin rubrik ovanpå. Det är jättefint, men ställer krav på dig som redaktör och du bör fundera på hur ofta du kommer vilja ändra budskapet eller bild längst upp på din startsida.
Om du tror att ni bara kommer vilja ändra bild eller rubrik någon gång om året kan det fungera men om du vet med dig att ni kommer vilja byta bild och rubrik relativt ofta bör du fundera på att ändra designen på “heron”. En enkel lösning är att placera rubriken bredvid bilden eller lägga rubriken ovanpå en platta så att texten alltid är läsbar oberoende av bakgrund.

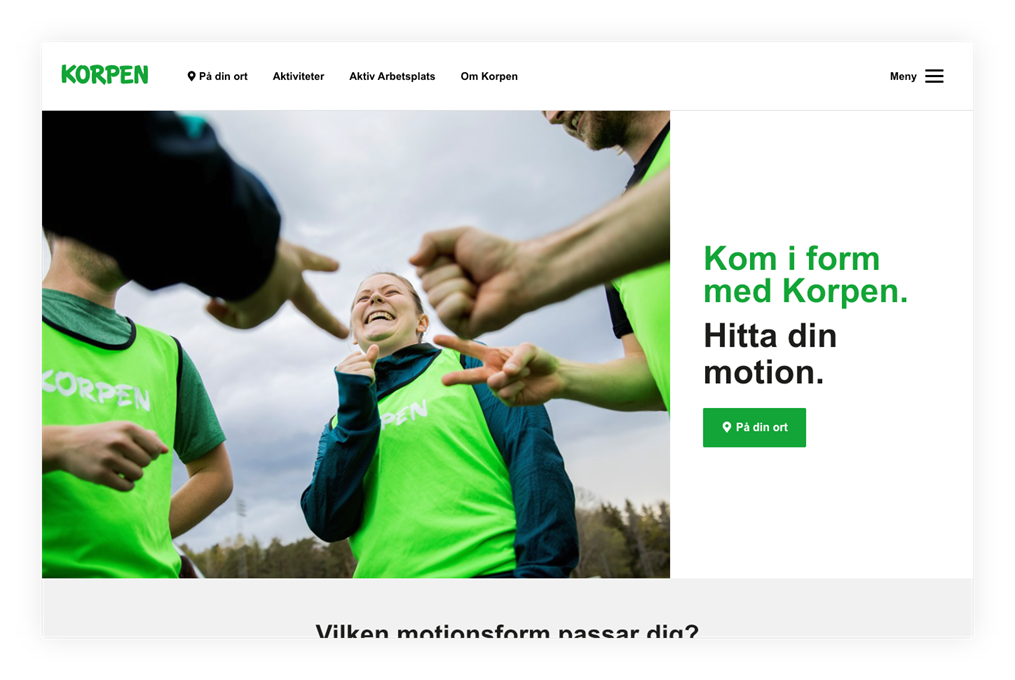
Korpen använder ofta bilder med människor i rörelse. Sådana bilder kan vara svåra att använda som bakgrundsbilder, då passar det att särskilja på rubrik och bild.

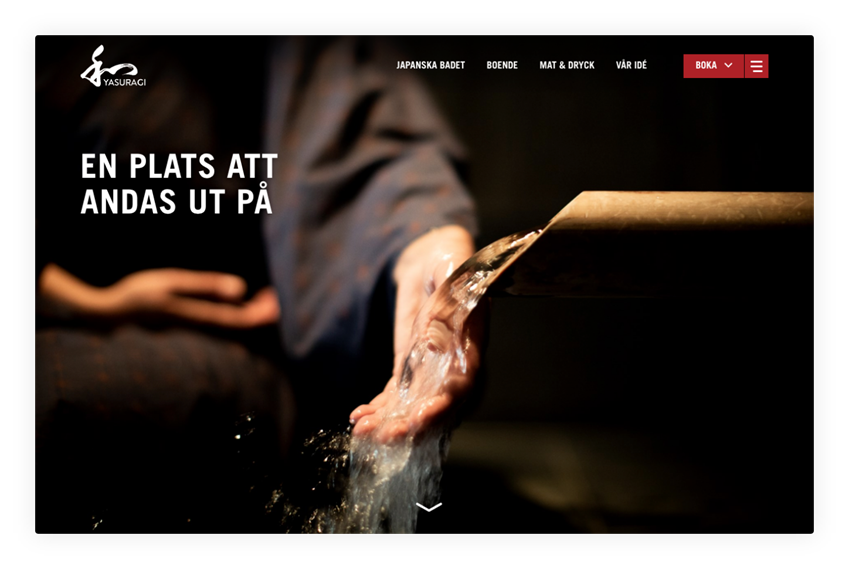
Yasuragi har valt att använda en stor bakgrundsbild med rubrik lagd ovanpå då de ofta använder bilder med bara en fokuspunkt.
3. Ta bort kravet på bilder för innehåll ni uppdaterar ofta
Mitt stående exempel: Du spenderar 3 timmar på ett blogginlägg, sedan när du ska publicera det kommer du på att du MÅSTE ha en bild som ska visas överst på inlägget och även en som passar med länken till inlägget på startsidan. Du stressar fram en bild på 5 minuter. Resultatet blir att det första besökarna ser när de kommer in på sidan är bilden du spenderat minst tid på. Trist ju. Det finns självklart fall där bilden behövs för att förmedla en känsla eller förtydliga ett erbjudande men i många fall räcker en väl utformad rubrik gott och väl. Därför är det bra att designa länkobjekt och sidmallar så att de fungerar även utan bilder.

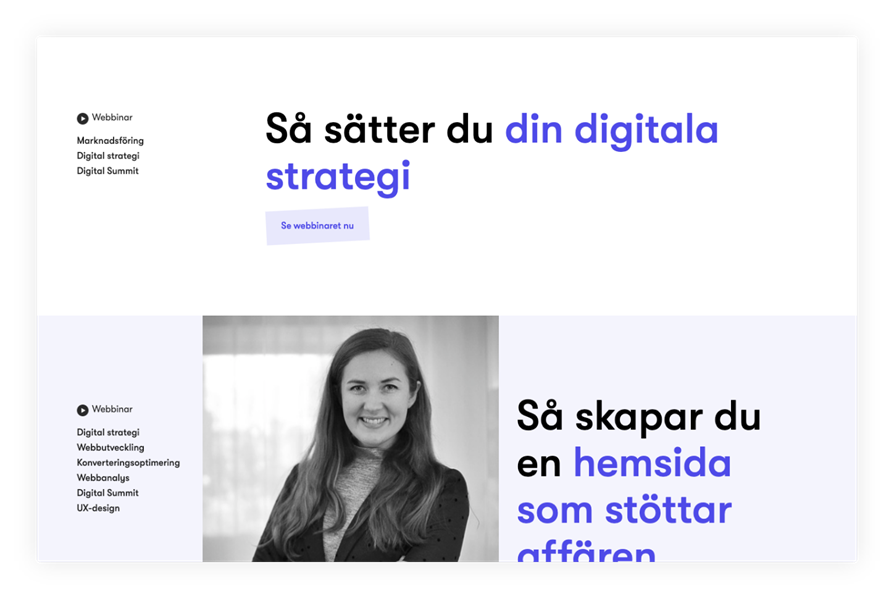
Exempel från vårt eget artikelflöde på impera.se där inlägg kan visas både med och utan bilder.
4. Samma skala på bilder
När ni designar upp era olika element på sidan kan det vara lockande att när en bild visas på desktop så har den skalan 5:3, och när den visas på mobil är den 3:2. Problemet är då att bilden beskärs olika beroende på vilken skärm den visas på, vilket ibland kan skapa problem. Ett tips är att alltid försöka designa så att alla bilder har samma förhållande. Då vet redaktören hur bilderna kommer att beskäras på alla skärmar redan när bilderna läggs in.
5. Bilder till sociala medier
Efter att du har skrivit ditt innehåll vill du antagligen dela med dig av det via sociala medier. Hur ser det ut när du inte har en perfekt bild som passar innehållet? Ett förslag är att ta fram en mall för en typografisk design för sociala medier som du kan använda vid dessa tillfällen.
Skribent: Anders Odevik
Har du frågor om design?
